聊一聊基于webman的GraphQL实现
本篇文章给大家带来了关于graphql的相关知识,其中主要跟大家聊一聊有关基于webman的graphql实现,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。
基于PHP的GraphQL由于加载指令(directive)和解析schema的开销较大,性能不是很理想。webman是常驻内存的,所以GraphQL在webman上的性能表现非常不错。
是基于YiAdmin的一个模块,用于快速创建GraphQL服务,可以开启多个服务,模块内置了多个指令用于快速开发api接口。
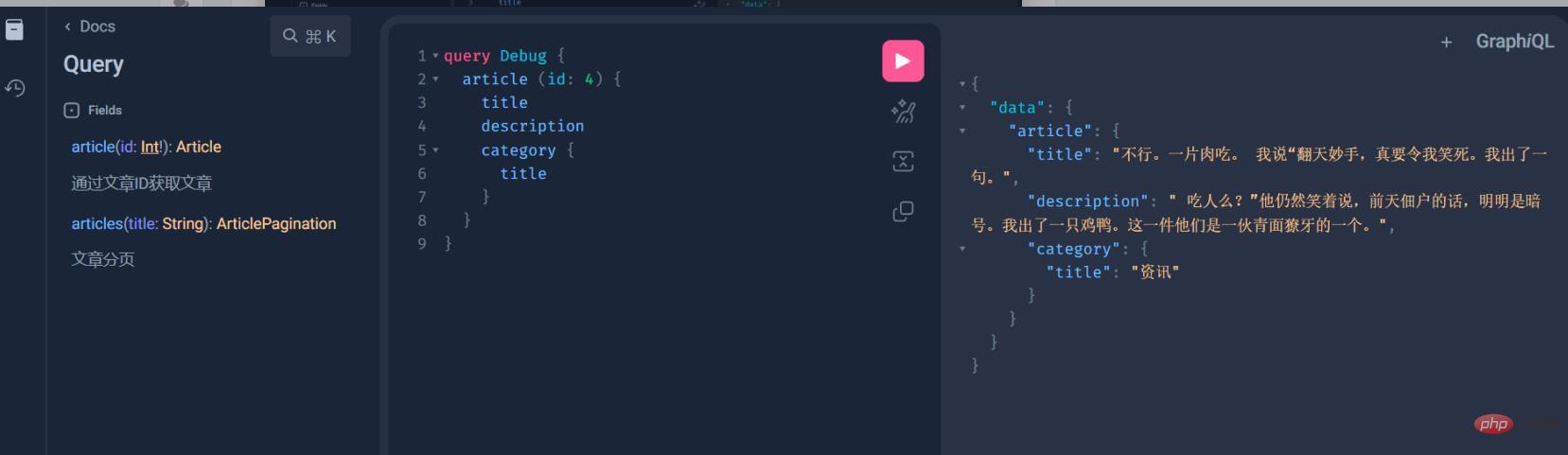
调试接口地址:/graphql-dev/api/服务名称
正式接口地址:/graphql-api/服务名称
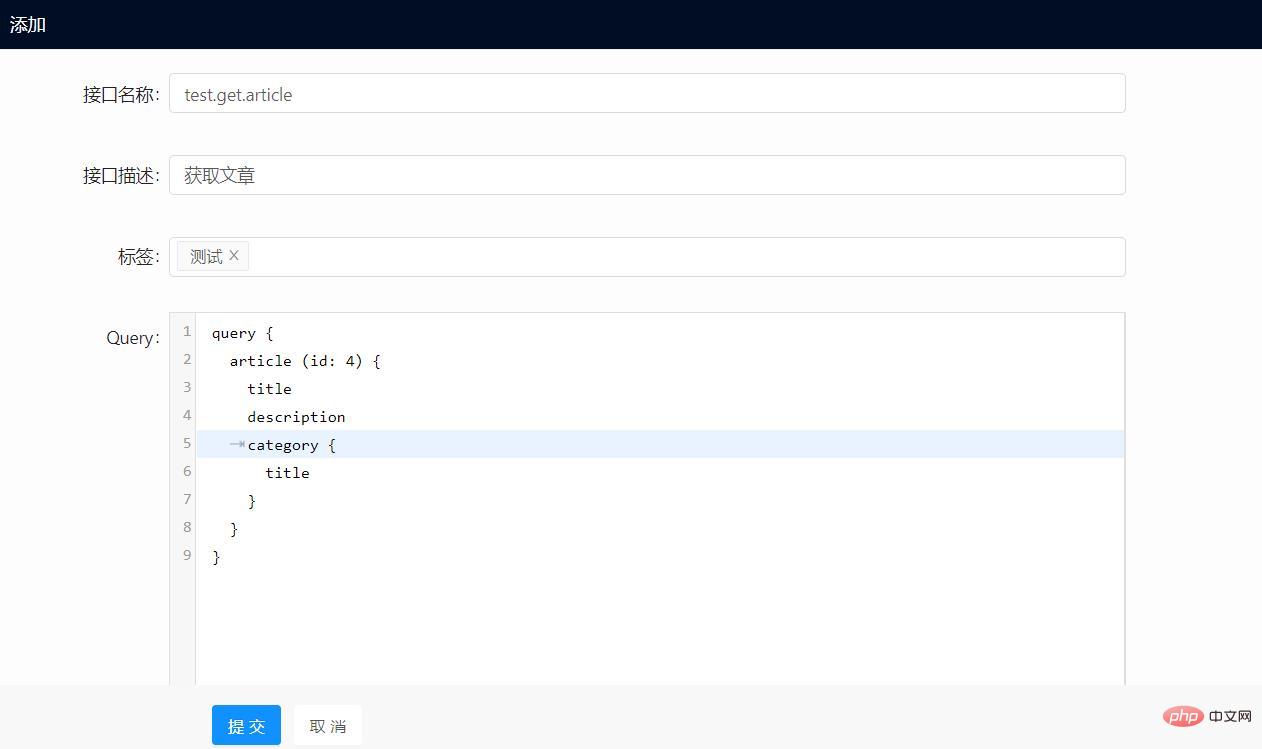
后台接口管理可以建立接口名称与Query的映射关系,通过接口名称访问以简化前端输入,curl -X POST -d "{"variables": VARIABLES}" -H "Content-type:application/json" "HOST/graphql-api/SERVER_NAME?api=接口名称"
是基于YiAdmin的uniapp商城系统,Api接口基于GrahpQL进行了重构。

例如有如下 schema
// Type
type Article {
id: Int
category_id: Int
title: String
description: String
created_at: Int
create_time: String @alias(key: "created_at") @date
status: Int
}
type ArticlePagination {
pagination: Pagination
data: [Article]
}通过模型获取记录,支持模型 scope
// Query
"通过文章ID获取文章"
article(
"文章ID"
id: Int! @eq
): Article
@model(name: "app estmodelapiArticleModel", scopes: ["published"])
@find支持分页 paginate
articles: ArticlePagination @model(name: "app estmodelapiArticleModel", scopes: ["published"]) @paginate(perPage: 15)
查询条件 where
articles(
title: String
): ArticlePagination
@model(name: "app estmodelapiArticleModel", scopes: ["published"])
@where(value: { title: ["like", "$title"] })
@paginate(perPage: 15)延迟加载 defer
// Type
type article {
...
category: Category @defer(resolver: "app estloadersCms@getCategoryById", keys: "category_id")
}
type Category {
id: Int
parent_id: Int
title: String
parent: Category @defer(resolver: "app estloadersCms@getCategoryById", keys: "parent_id")
}除此以外,还有包括auth权限管理、resolver自定义处理方法、date时间格式化、validate验证器、water打码脱敏、upper转大写、lower转小写等各种指令。
推荐学习:《》
以上就是聊一聊基于webman的GraphQL实现的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/27570
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)