浅析怎么利用axios和vue实现简易天气查询
怎么利用axios和vue实现简易天气查询?下面本篇文章给大家介绍一下vue+axios实现简易天气查询的方法,希望对大家有所帮助!

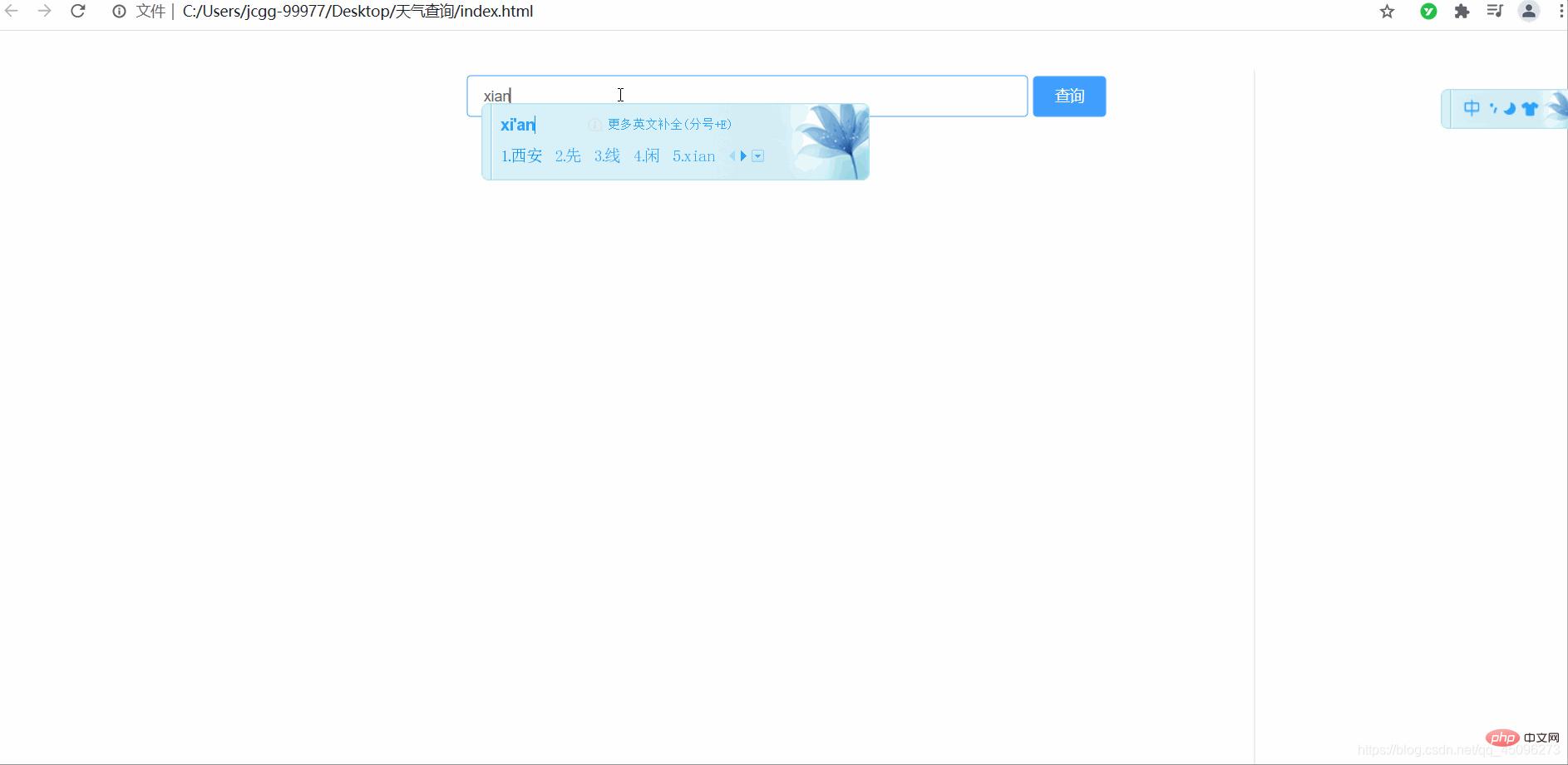
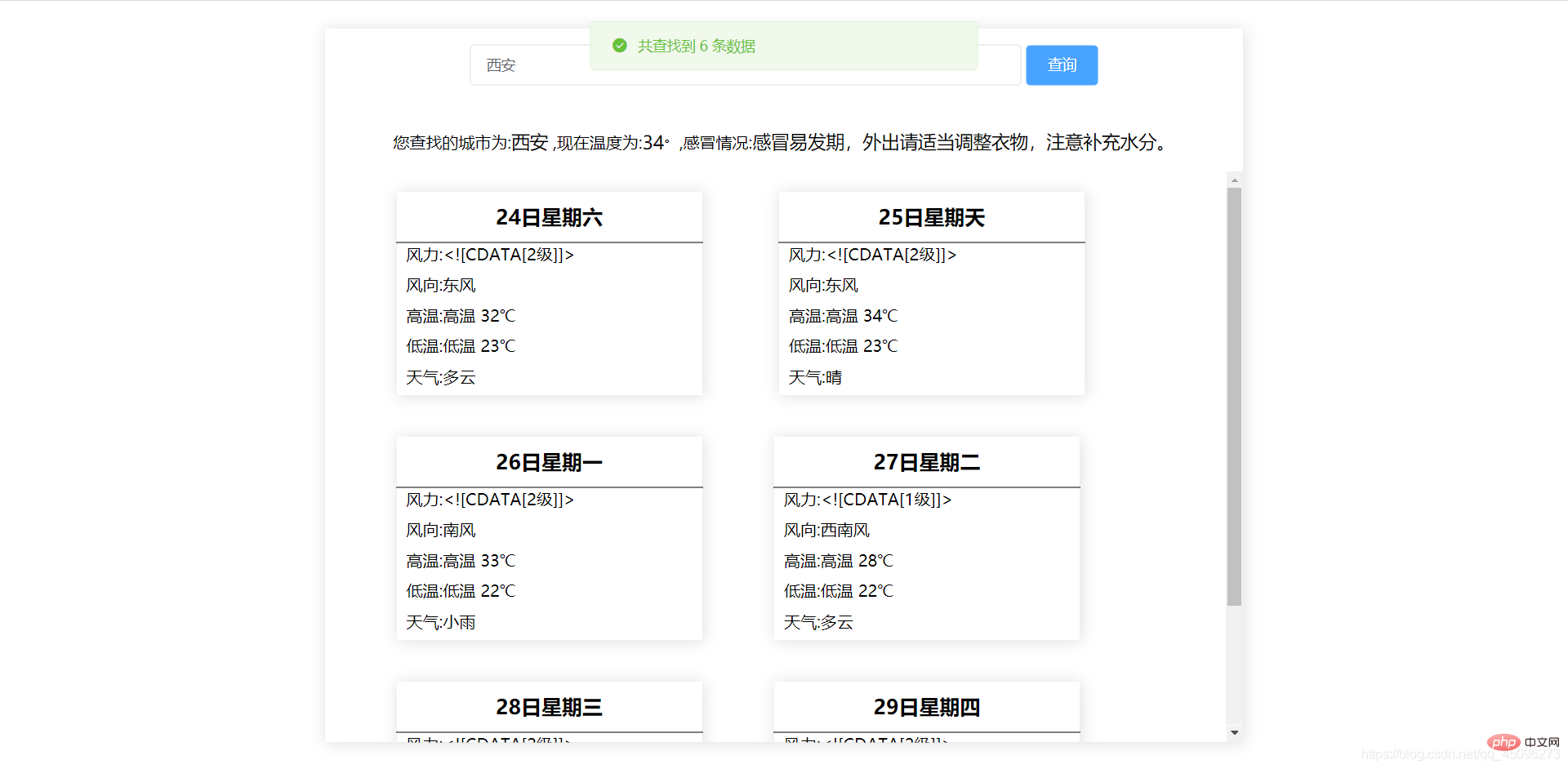
我们先来看一下效果图,原理很简单就是接口的调用以及数据的呈现,界面的布局而已

通过如上我们可以看到输入正确的城市名称后会查询出未来四天以及昨天和今天总共六天的天气,输入不正确的名称时会进行提示,并且清空输入栏 【相关推荐:、】
一.资源引入:
1、因为是vue项目所以我们需要引入vue,官网:,我们使用cdn方式进行引入:
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
2、使用axios进行数据请求的发送,axios官网,同样我们将使用cdn方式引入:
<!-- axios --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script>
3、界面样式以及提示部分我们需要elementUI部分来完成,官网:我们使用的是vue2.x版本:
<!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script>
二.实现:
1.HTML:
首先我们进行界面的布局,顶部为搜索栏,下面为结果展示部分:
<div id="app">
<div class="head">
<el-input v-model="city" style="width: 60%;" placeholder="请输入城市名"></el-input>
<el-button type="primary" @click="btn">查询</el-button>
<p v-if="show" style="display: block;margin-top: -50x;">您查找的城市为:<span>{{nowcity}}</span> ,现在温度为:<span>{{wendu}}<sup>。</sup></span>,感冒情况:<span>{{ganmao}}</span></p>
</div>
<div class="bottom">
<div v-if="show" class="seeday">
</div>
</div>
</div>2.CSS:
众所周知css为样式层,为了界面的美化,我们进行如下样式设计:
* {
margin: 0;
padding: 0;
box-sizing: border-box;}ul>li {
list-style: none;}#app {
width: 900px;
height: 700px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 15px #dfdfdf;}.head {
width: 100%;
height: 20%;
line-height: 70px;
text-align: center;}.head p span {
font-weight: 400;
font-size: 18px;}.bottom {
width: 100%;
height: 80%;
overflow: auto;}.seeday {
width: 300px;
height: 200px;
box-shadow: 1px 1px 15px #dfdfdf;
display: inline-block;
margin-left: 70px;
margin-top: 20px;
margin-bottom: 20px;}.seeday span {
display: inline-block;
width: 100%;
height: 50px;
border-bottom: 1px solid #000;
text-align: center;
font-size: 20px;
font-weight: 600;
line-height: 50px;}.seeday ul {
margin-left: 10px;}.seeday ul>li {
width: 100%;
height: 30px;}3.js:
界面布局完成那么我们就应该进行js逻辑部分的操作了:
1、首先搭建vue,需要进行挂载点以及我们需要的数据存储:
var vue = new Vue({
// 挂载点
el: '#app',
data() {
return {
// 收入框
city: '',
// 存储近几天以及今天的天气
list: [],
// 昨天的天气
yesterday: [],
// 是否显示
show: false,
// 当前搜索的城市
nowcity: '',
// 现在的温度
wendu: '',
// 感冒情况
ganmao: ''
}
},
})2、点击查询按钮时候进行的操作:
btn() {
//判断输入框是否为空
if (this.city == '') {
this.$message({
message: '请输入城市名',
type: 'error'
});
} else {
//axios进行请求的擦擦送
axios.get('http://wthrcdn.etouch.cn/weather_mini?city=' + this.city).then(res => {
//返回状态正常
if (res.status == 200) {
console.log(res.data)
//如果查询城市状态异常
if (res.data.desc == "invilad-citykey") {
this.$message({
message: '请输入正确的城市名',
type: 'error'
});
//输入框置空
this.city = ''
} else {
this.$message({
message: `共查找到 ${(res.data.data.forecast).length+1} 条数据`,
type: 'success'
});
//成功时候显示查询到的数值
this.show = true
this.nowcity = res.data.data.city
this.wendu = res.data.data.wendu
this.ganmao = res.data.data.ganmao
this.yesterday = res.data.data.yesterday
this.list = res.data.data.forecast
}
}
//请求发送异常
}).catch(err => {
this.$message({
message: '服务异常,请稍后重试',
type: 'error'
});
})
}
}三.详细代码:
- index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>天气查询</title>
<!-- 引入自定义的css -->
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div id="app">
<div>
<el-input v-model="city" style="width: 60%;" placeholder="请输入城市名"></el-input>
<el-button type="primary" @click="btn">查询</el-button>
<p v-if="show" style="display: block;margin-top: -50x;">您查找的城市为:<span>{{nowcity}}</span> ,现在温度为:<span>{{wendu}}<sup>。</sup></span>,感冒情况:<span>{{ganmao}}</span></p>
</div>
<div>
<div v-if="show">
<span>{{yesterday.date}}</span>
<ul>
<li>风力:{{yesterday.fl}}</li>
<li>风向:{{yesterday.fx}}</li>
<li>高温:{{yesterday.high}}</li>
<li>低温:{{yesterday.low}}</li>
<li>天气:{{yesterday.type}}</li>
</ul>
</div>
<div v-for="(item,index) in list" :key="index">
<span>{{item.date}}</span>
<ul>
<li>风力:{{item.fengli}}</li>
<li>风向:{{item.fengxiang}}</li>
<li>高温:{{item.high}}</li>
<li>低温:{{item.low}}</li>
<li>天气:{{item.type}}</li>
</ul>
</div>
</div>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- 引入自定义的js -->
<script src="./index.js"></script>
</body>
</html>- index.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul>li {
list-style: none;
}
#app {
width: 900px;
height: 700px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 15px #dfdfdf;
}
.head {
width: 100%;
height: 20%;
line-height: 70px;
text-align: center;
}
.head p span {
font-weight: 400;
font-size: 18px;
}
.bottom {
width: 100%;
height: 80%;
overflow: auto;
}
.seeday {
width: 300px;
height: 200px;
box-shadow: 1px 1px 15px #dfdfdf;
display: inline-block;
margin-left: 70px;
margin-top: 20px;
margin-bottom: 20px;
}
.seeday span {
display: inline-block;
width: 100%;
height: 50px;
border-bottom: 1px solid #000;
text-align: center;
font-size: 20px;
font-weight: 600;
line-height: 50px;
}
.seeday ul {
margin-left: 10px;
}
.seeday ul>li {
width: 100%;
height: 30px;
}- index.js
var vue = new Vue({
// 挂载点
el: '#app',
data() {
return {
// 收入框
city: '',
// 存储近几天以及今天的天气
list: [],
// 昨天的天气
yesterday: [],
// 是否显示
show: false,
// 当前搜索的城市
nowcity: '',
// 现在的温度
wendu: '',
// 感冒情况
ganmao: ''
}
},
methods: {
btn() {
if (this.city == '') {
this.$message({
message: '请输入城市名',
type: 'error'
});
} else {
axios.get('http://wthrcdn.etouch.cn/weather_mini?city=' + this.city).then(res => {
if (res.status == 200) {
console.log(res.data)
if (res.data.desc == "invilad-citykey") {
this.$message({
message: '请输入正确的城市名',
type: 'error'
});
this.city = ''
} else {
this.$message({
message: `共查找到 ${(res.data.data.forecast).length+1} 条数据`,
type: 'success'
});
this.show = true
this.nowcity = res.data.data.city
this.wendu = res.data.data.wendu
this.ganmao = res.data.data.ganmao
this.yesterday = res.data.data.yesterday
this.list = res.data.data.forecast
}
}
}).catch(err => {
this.$message({
message: '服务异常,请稍后重试',
type: 'error'
});
})
}
}
}
});四.实例:

(学习视频分享:、)
以上就是浅析怎么利用axios和vue实现简易天气查询的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/27536
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)