浅析Node的events模块

在 vue 的项目中,有时我们会用到全局事件总线来管理组件之间的通信。vue2 项目里我们可以自己借助 $emit、 $on 和 $off 封装一个 eventHub;vue3 中 $on 和 $off 被移除了,我们可以使用 mitt 库或 tiny-emitter 库。在 node 里,则不用这么麻烦,其有个内置的 events 模块就可以帮我们实现对于事件的监听和发射。
事件的监听和发射
先使用 CommonJS 的语法导入得到 EventEmitter 类,然后生成实例 emitter(EventEmitter 十分重要,比如后续文章会介绍的 stream 就是 EventEmitter 的实例):
const EventEmitter = require('events') const emitter = new EventEmitter()
接着就可以使用 emitter.on() 对事件进行监听,传入的第 1 个参数就是事件名称,第 2 个参数为监听到事件被发射后要执行的回调,如果发射事件时有传入参数,会传递给回调函数,可以一个个单独获取,也可以像下面这样使用获取: 【相关教程推荐:、】
// 监听事件
emitter.on('test', (...args) => {
console.log(args) // [ 1, 2, 3 ]
})
// 发射事件
emitter.emit('test', 1, 2, 3)如果只需要监听一次性事件,可以使用 emitter.once():
emitter.once('test', () => {
console.log('监听到了事件发射')
})
emitter.emit('test')
emitter.emit('test') // 本次发射不会触发打印如果有多个地方如下例所示对事件进行了监听,一旦事件发射,那么监听回调会按顺序依次触发:
emitter.on('test', () => {
console.log('监听到了事件发射,1')
})
emitter.on('test', () => {
console.log('监听到了事件发射,2')
})
emitter.emit('test')执行结果:

如果想把监听事件添加到最前面,可以使用 emitter.prependListener()(或者 emitter.prependOnceListener(),即提前但只监听一次):
emitter.on('test', () => {
console.log('监听到了事件发射,1')
})
emitter.prependListener('test', () => {
console.log('监听到了事件发射,2')
})
emitter.emit('test')现在的结果如下:

移除事件监听
可以使用 emitter.off()(或者 emitter.removeListener())移除对事件的监听,但需要传入对应的事件名称和回调函数,所以我们在监听时的回调就不能直接像上面这样定义在 emitter.on() 内部了,需要在外部定义然后传入对该回调的引用:
function handler(...args) {
console.log(args) // [ 1, 2, 3 ]
}
emitter.on('test', handler)
emitter.emit('test', 1, 2, 3)
emitter.off('test', handler)
emitter.emit('test', '无法被监听到')emitter.off()只能移除一个监听,且必须传入监听回调,如果有多次监听,想全部移除,可以使用 emitter.removeAllListeners():
emitter.on('test', handler) emitter.on('test', handler) emitter.on('test', handler) emitter.removeAllListeners()
emitter.removeAllListeners()如果不传入任何参数,则移除所有事件名称的所有事件监听。其还可以传入事件名称,则移除对应事件名称的所有事件监听。
其它一些方法
监听器数量限制
1 个 EventEmitter 对象上,某个事件名称的最大监听器数量默认为 10,这可以通过 emitter.getMaxListeners() 来验证:
console.log(emitter.getMaxListeners()) // 10
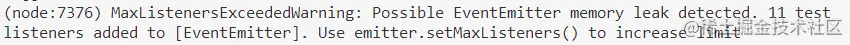
比如写了 11 次 emitter.on('test', handler),就会报错,提示说要用 emitter.setMaxListeners() 来增加最大限制数量:

如果我们想知道当前 EventEmitter 对象上某个事件名称的监听器有多少个,有没有超过最大限制,可以使用 emitter.listenerCount() 传入事件名称查看:
console.log(emitter.listenerCount('test'))
获取事件名称和监听器
使用 emitter.eventNames() 可以获取当前 EventEmitter 对象上注册的所有事件名称,返回的是由事件字符串组成的数组:
emitter.on('test1', handler) emitter.on('test2', handler) console.log(emitter.eventNames()) // [ 'test1', 'test2' ]
如果想获取某个事件对应的所有监听器,可以使用 emitter.listeners() 并传入事件名称:
function handler1() {}
function handler2() {}
emitter.on('test', handler1)
emitter.on('test', handler2)
console.log(emitter.listeners('test'))得到的结果如下:

更多node相关知识,请访问:!
以上就是浅析Node的events模块的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/27489
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)