jquery 怎么使元素不可用
jquery使元素不可用的实现方法:1、使用“$(’:checkbox’).attr(‘disabled’, true);”方法设置元素不可用;2、通过设置“pointer-events:none; opacity:0.2;”属性使元素不可用。

本教程操作环境:Windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery 怎么使元素不可用?
Jquery设置元素不可用
一般在设置页面的时候会遇到这样一个问题,比如当我在做一种文字游戏页面的时候,当我点击刷新页面的时候,其他按钮都要变成不可用状态,也就是只能看不能操作。
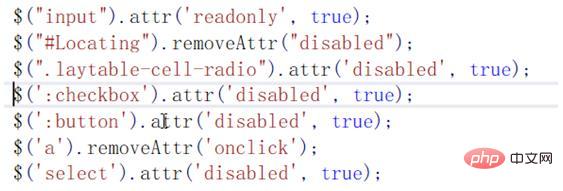
在jquery里面有这样一个方法, $(’:checkbox’).attr(‘disabled’, true);
这句代码的意思是在你所有的checkbox复选框都会不可点击,也就是只能看不能操作,如果还想改变颜色的话就需要css的帮助了。
下面的我都一个个都试了一下,都可以,但只能用在单选框,复选框,按钮,下拉框和A标签上。

而且也只能让这些按钮和复选框这些,不可点击,不能让他们变成灰色,
还有一种方法就是利用css,css里面有两个属性,配合起来刚好可以达到不可点击和变成灰色的效果,pointer-events:none; opacity:0.2;

但是当我要设置的元素特别多的时候,就有点不现实了。
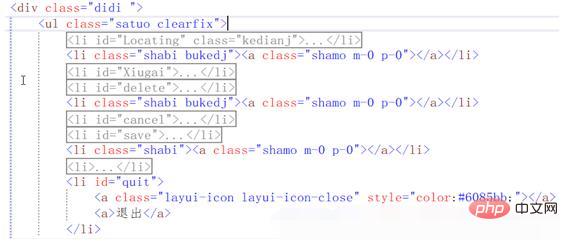
所以给他们设置了一个class的类,当我需要的时候就给他一个class。
然后在配上jquery一起使用,jquery里面有个方法addClass,意思是添加一个已有class名称,

所以就进行判断,当我点击id是Locating的时候就可以用上了
最后看一下效果图

推荐学习:《》
以上就是jquery 怎么使元素不可用的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/27445
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)