javascript中文乱码怎么办
javascript中文乱码的解决办法:1、利用txt文本的“另存为”设置编码为“utf-8”格式;2、在js的加载代码中添加编码“charset="utf-8"”;3、对全路径进行过滤时,通过“if (uri.contains(".css") || uri.contains(".js") || uri.contains(".png")) {...}”代码对文件实现判断即可。

本教程操作环境:windows7系统、javascript1.8.5版、DELL G3电脑。
javascript中文乱码怎么办?
JS中文乱码问题
js在浏览器中显示乱码的根本原因就是编码问题,所以解决了编码问题js基本上可以正常显示。
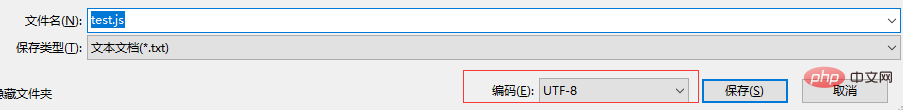
一:利用txt文本另存为设置编码

这样js文件就设为utf-8编码了。
二:在js的加载代码中添加编码
charset="utf-8"
三:特殊情况,过滤器,一般过滤器很少过滤.js ,.png,.css,对全路径进行过滤时要对文件判断
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws IOException, ServletException {
// 请求和响应强转为子类类型
HttpServletRequest request = (HttpServletRequest) req;
HttpServletResponse response = (HttpServletResponse) resp;
String URI = request.getRequestURI() ;
//对css js png 文件进行判断,true则直接放行。
if (URI.contains(".css") || URI.contains(".js") || URI.contains(".png")) {
chain.doFilter(request, response);
return ;
}
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
chain.doFilter(request, response);
}注册过滤器:
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>com.huang.filter.CharacterEncodingFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>过滤器这样处理之后,就不会过滤js,css,问题就解决了
推荐学习:《》
以上就是javascript中文乱码怎么办的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/27210
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)