为什么css按钮按不了
css按钮按不了是因为图层覆盖,导致按钮没法使用,其解决办法:1、打开相应html和css文件;2、将p和span标签各增加相对定位为“position:relative;”;3、在span中增加优先级为“z-index: 1;”即可。

本教程操作环境:Windows10系统、CSS3版、DELL G3电脑
为什么css按钮按不了?
关于float属性导致button按钮无法点击问题的解决思路
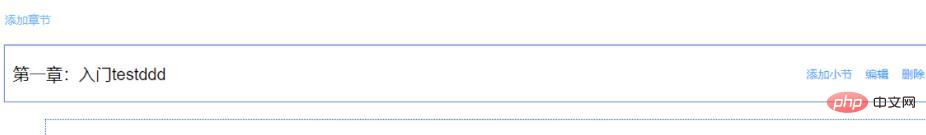
问题描述:有两个标签p和span,p位于span上层,button位于span中,当点击button的时候,button没有动作。
部分代码
HTML代码
<p>
{{ chapter.title }}
<span class="acts">
<el-button type="text" @click="openVideo(chapter.id)">添加小节</el-button>
<el-button type="text" @click="openEditChapter(chapter.id)">编辑</el-button>
<el-button type="text" @click="deleteChapter(chapter.id)">删除</el-button>
</span>
</p>CSS代码
.chanpterList p{
float: left;
font-size: 20px;
margin: 10px 0;
padding: 10px;
height: 70px;
line-height: 50px;
width: 100%;
border: 1px solid #3568cd;
}
.chanpterList .acts {
float: right;
font-size: 14px;
}
如图此添加小节按钮无法使用
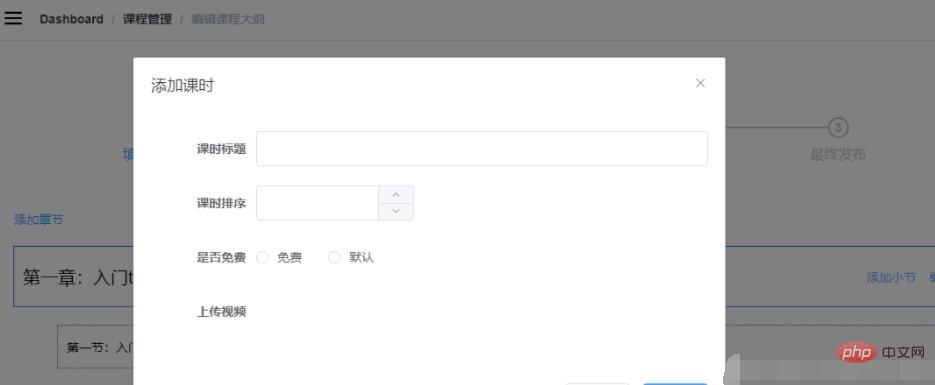
之前没细看,用网上的的方法,将.chanpterList p中的 float: left;注释掉,因为图层覆盖,导致按钮没法使用,果然起作用了,也没多想。但是当有了下面显示小节的组件的时候,样式就不对了,完全乱了。这才回过头来看问题
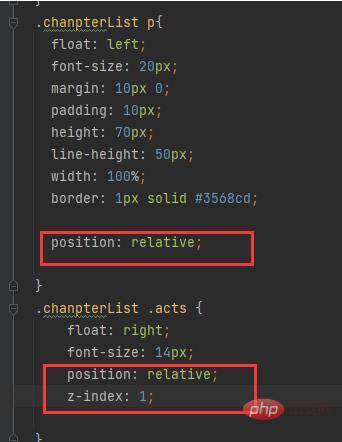
仔细看发现,p标签在span上面,导致span里的组件没法使用,那就提升span的优先级,把span定位在最上层就好了,
现在p和span中各增加相对定位position: relative;再在span中增加优先级z-index: 1;,完成!!成功


推荐学习:《》
以上就是为什么css按钮按不了的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/27166
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)