改css不生效怎么办
改css不生效的解决办法:1、清除浏览器缓存或者重启浏览器;2、检查属性名和属性值是否符合规范并修改;3、检查是否关联了样式表,或者关联的样式位置,名字是否正确并修改;4、检查选择器是否正确并修改;5、查看css优先级是否出现问题并修改即可。

本教程操作环境:Windows10系统、CSS3版、DELL G3电脑
改css不生效怎么办?
CSS样式不起作用?史上最全解决方法汇总
在我们写页面时,有时会发现自己写的css样式无法生效,导致这种现象的原因有很多,下面列举一些常见的原因希望可以帮到你,欢迎评论区补充。
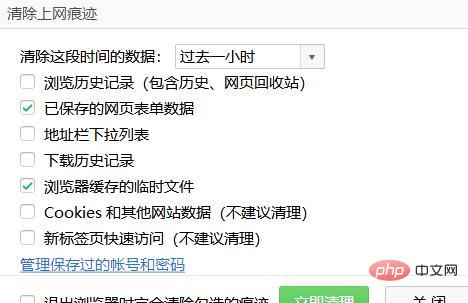
浏览器缓存问题
- 如果你反复检查认为代码没有问题,那么可能是浏览器缓存的问题。在排查前先试一下清除浏览器缓存,重启浏览器或者换个浏览器等手段,无效后再进行进一步排查。有可能自己什么都没有做错,就是因为缓存或者浏览器的问题导致,重置一下也许问题就解决了。
- 浏览器的‘F12’元素审核,看看哪些样式没有应用上。

细节问题
写错属性名致使无法与html匹配,或属性值不符合规范;
html标签没写完整,漏了“”等;
,;{}看看这些符号是不是不小心使用了中文或者全角符号;<span></span>设CSS样式不起作用:例如:要定义span居中,必须先让span成块级元素显示,也就是说,要先定义span的display:block;属性,然后再给span添加边距属性margin:0px auto;css样式中间没有加分号;
为什么css样式里有时候使用分号隔开有时候是用空格呢?
对同一个属性进行设置时是用空格隔开,比如border:1px solid red; 对不同的属性进行设置时是用分号隔开,比如width:300px;height:300px;
样式表关联问题
- 如果你的样式完全不生效,首先确认关联了样式表没有,或者关联的样式位置、名字是否正确;
<link rel="stylesheet" type="text/css" href="mycss.css"> - 看看自定义的CSS样式引入标签是否放在bootstrap框架样式引用之后,确保不会被在加载页面时被框架的样式覆盖。
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/> <link rel="stylesheet" type="text/css" href="mycss.css"/>
选择器问题
- 后代子代选择等,涉及多个标签,类名、id等,子选择器的顺序、名字等写错了,均可能导致出错;
- html里的标签忘记写类名、id了,而选择器用了这些漏写的类名、id等,样式自然不会生效。
- 后代选择器忘了写空格;
- 看看是不是有多余的空格比如:
div.box{}这类选择器会不会写成了div .box{};
编码格式问题
- 把CSS、HTML网页文件都统一保存为UTF-8格式;即在头标签中添加
<meta charset="UTF-8">
因为 一般网页里采用UTF-8的编码格式,而外部的CSS文件默认的是ANSI的编码格式,一般情况下是不会有问题。然而当CSS文件中包含中文注释,就可能会出现问题。
样式层叠问题
- 看看你的css优先级是否出现问题,优先级高的会把低的覆盖掉导致无法看到样式;
- 本身设置了样式,则从父级继承来的样式就不生效了;
- css样式优先级排序:!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性(同优先级时,后面的层叠前面的样式);
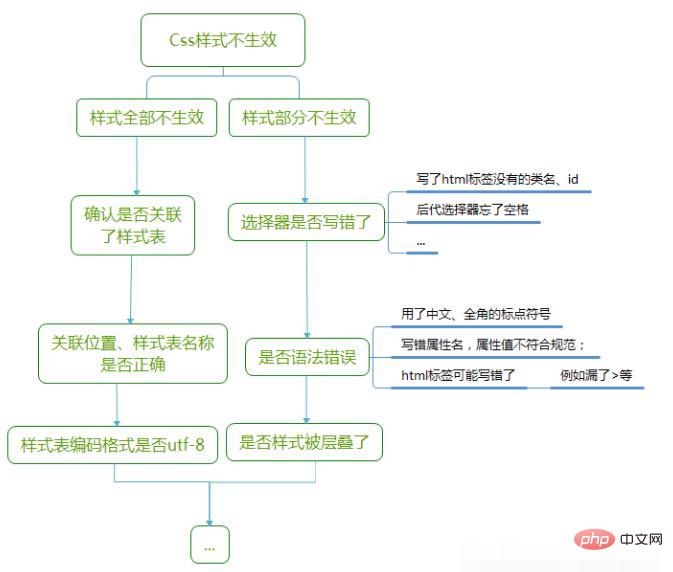
排查顺序:
推荐学习:《》
以上就是改css不生效怎么办的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/27161
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)