css怎么改单元格行高
css改单元格行高的方法:1、新建一个html文件;2、使用table标签创建一个表格;3、设置table标签的class为mycss;4、在css标签内,通过class设置table表格的样式;5、在css标签内,通过修改“line-height”属性值即可修改单元格行高。

本教程操作环境:Windows10系统、CSS3版、DELL G3电脑
css怎么改单元格行高?
css设置table单元格的行高:
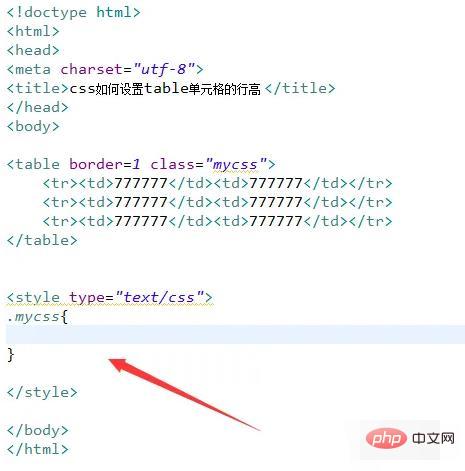
新建一个html文件,命名为test.html,用于讲解css如何设置table单元格的行高。

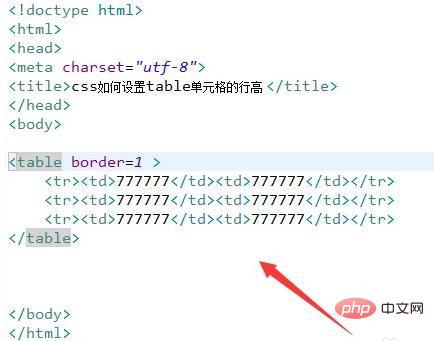
在test.html文件内,使用table标签创建一个表格。

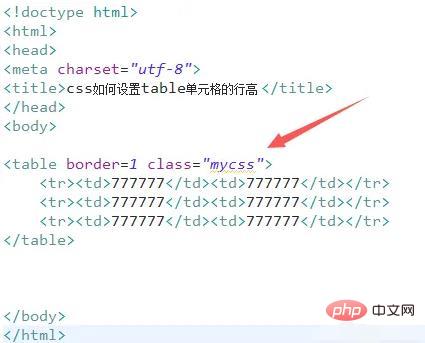
在test.html文件内,设置table标签的class为mycss。

在css标签内,通过class设置table表格的样式。

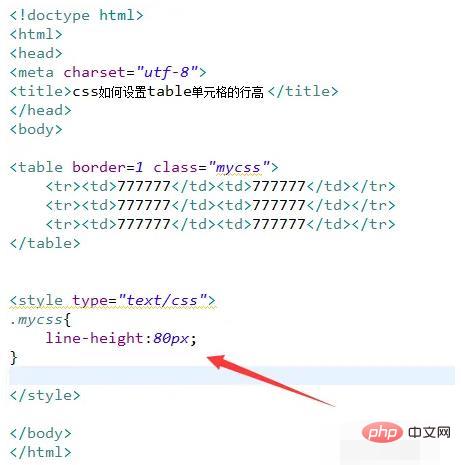
在css标签内,将line-height属性设置为80px,即将单元格的行高设置为80px。

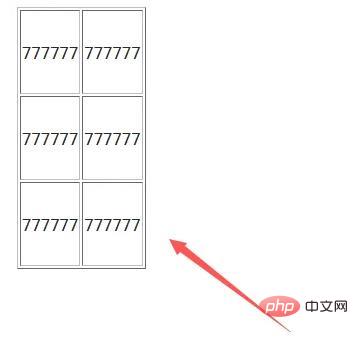
在浏览器打开test.html文件,查看实现的效果。

推荐学习:《》
以上就是css怎么改单元格行高的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/27106
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)