js怎么动态改变css关键帧
js动态改变css关键帧的方法:1、通过“document.stylesheets”接口获取网页上引入的link样式表和style样式表;2、通过“insertrule(rule,index)”方法插入新的“@keyframes”规则即可。

本教程操作环境:Windows10系统、CSS3版、DELL G3电脑
js怎么动态改变css关键帧?
js动态修改CSS3中@keyframes规则
这里有一个时钟的小demo,给到的素材如下图:
秒针的初始方向是朝向6点的,我们设置秒针旋转一周的@keyframes规则
@keyframes rotate {
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}这样设置是可以正常旋转一周的,但是如果我们改变秒针的初始位置,比如设置到12点方向
transform: rotate(180deg);
那么之前的@keyframes规则需要从 0deg=>360deg 转变成 180deg=>540deg
那么问题就出现了,这个修改并不是动态的,我们不能每一次都在样式中修改@keyframes规则
这里就要借助我们的js了
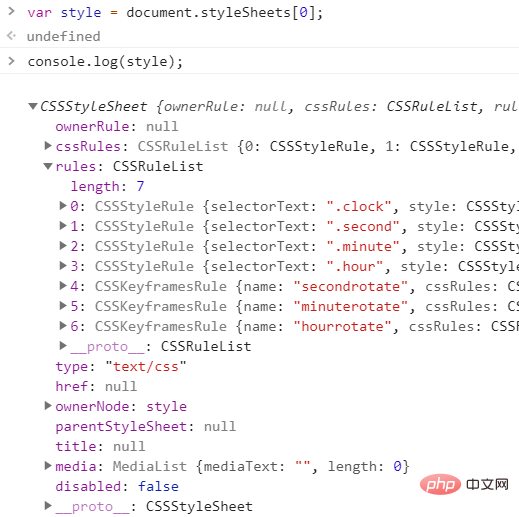
首先通过document.styleSheets接口获取网页上引入的link样式表和style样式表
var style = document.styleSheets[0];

然后通过insertRule(rule,index)方法插入新的@keyframes规则
var newdeg = 540;
style.insertRule("@keyframes secondrotate {to{transform: rotate(" + newdeg + "deg);}}",4);这样我们需要的效果就达成了

推荐学习:《》
以上就是js怎么动态改变css关键帧的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/27066
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)