清除右边浮动的CSS代码是什么
清除右边浮动的css代码是“clear:both;”;css中“clear:both”属性的作用就是清除浮动,设置了浮动就会破坏文档流结构,影响后边的布局,此时在设置清除浮动便可解决这一问题;可以认为,设置了“clear:both”的当前元素会把前边元素中设有浮动属性的元素,当做没设浮动一样来看待,以此来消除其对自己的影响。

本教程操作环境:Windows10系统、CSS3版、DELL G3电脑
清除右边浮动的CSS代码是什么?
清除右边浮动的CSS代码是clear:both;
css中clear:both属性的作用是清除浮动,设置了浮动就会破坏文档流结构,影响后边的布局,此时在设置清除浮动便可解决这一问题,可以认为,设置了clear:both的当前元素会把前边元素中设有浮动属性的元素,当做没设浮动一样来看待,以此来消除其对自己的影响
对比设置和不设置clear:both的结果来说明
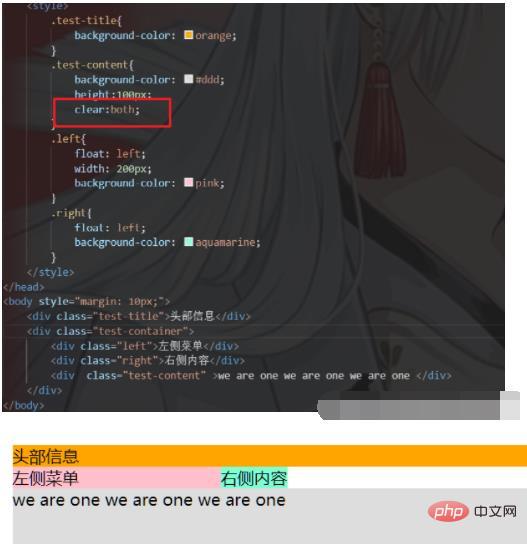
<style>
.test-title{
background-color: orange;
}
.test-content{
background-color: #ddd;
height:100px;
/* clear:both; */
}
.left{
float: left;
width: 200px;
background-color: pink;
}
.right{
float: left;
background-color: aquamarine;
}
</style>
</head>
<body style="margin: 10px;">
<div class="test-title">头部信息</div>
<div class="test-container">
<div class="left">左侧菜单</div>
<div class="right">右侧内容</div>
<div class="test-content" >we are one we are one we are one </div>
</div>
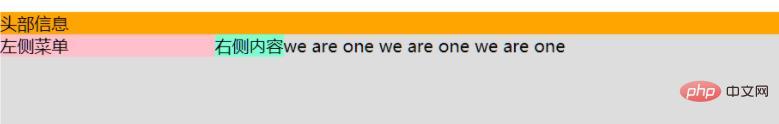
</body>为什么会出现下边的情况呢,因为左侧菜单和右侧菜单设置了float:left,此时他们属于浮动流占据了一定位置,test-content的内容属于文档流所以会紧挨着test-container上边框,

但当我们将test-content设置clear:both后,它就会消除前边浮动给他带来的影响,也就是无视left,right样式中设置的float:left属性,把left,right看做普通文档流,因test-content是块级元素会自动换行,所以就会变成如下情况,或者设置伪元素
.test-content::before,.test-content::after{
content:'';
display:block;
clear:both;
}
推荐学习:《》
以上就是清除右边浮动的CSS代码是什么的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/27063
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)