vue获取不到id属性怎么办
vue获取不到id属性是因为将getelementbyid用在了“created()”钩子函数中,而vue尚未完成挂载;其解决办法就是将“created() {let serachbox = document.getelementbyid('searchbox');...}”代码迁移到“mounted()”钩子函数中即可。

本教程操作环境:Windows10系统、vue3版、DELL G3电脑
vue获取不到id属性怎么办?
Vue中使用getElementById结果返回元素为null ?
- 首先,我在项目中用这样一个需求,根据客户端屏幕尺寸动态计算主体区域的高度。
拿到这个需求,我第一想法是通过element.getBoundingClientRect获取固定元素的尺寸,然后通过document.body.offsetHeight获取可视区域的高度,最终动态计算主体区域的大小。
在created()中使用getElementById
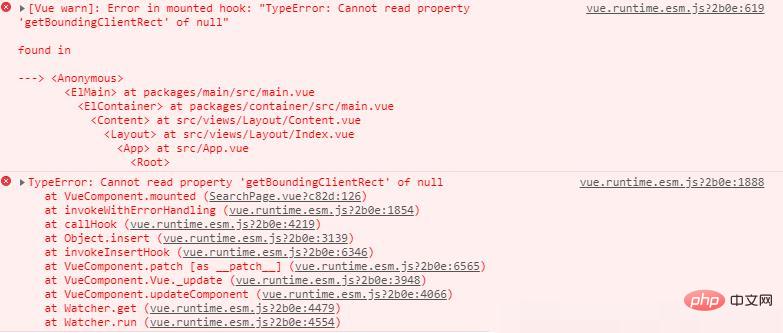
确定思路之后便开始动手coding,于是我在created中写了如下代码:
//此处省去无关代码
created() {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );}, 结果控制台直接报错了,报错如下
根据报错描述,我又向上打印了searchBox元素,这时控制台打印结果为null,这就有点意思了。
mounted()中使用getElementById
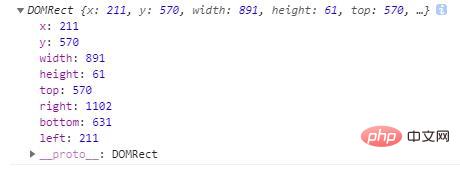
仔细一看原来是我将getElementById用在了created()钩子函数中,这时Vue尚未完成挂载,也就不能通过getElementById获取Dom元素,故而控制台打印null。找到原因之后我将上述代码迁移到mounted()钩子函数中,这时控制台打印出正确结果。
虽然问题找到了,但是页面的渲染结果却不能满足我的需求。还得继续寻找办法。
created()中结合this.$nextTick()实现业务需求
最终created()中结合this.$nextTick()实现业务需求最终代码如下:
created() {
this.$nextTick(function () {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );
})},总结
本次bug主要是两个方面导致。
一是习惯性的在created钩子函数中处理业务逻辑
二主要还是对Vue的生命周期不够熟悉,犯了迷糊。
推荐学习:《》
以上就是vue获取不到id属性怎么办的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/27037
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)