vue中怎么增加一个路由
vue中增加一个路由的方法:1、搭建好vue脚手架;2、打开项目文件夹;3、在文件目录src中的component下创建一个新的vue页面,写入测试代码;4、打开src下的router目录下的index.js文件,增加新的路由代码即可。

本教程操作环境:Windows10系统、Vue2.0版、DELL G3电脑
vue中怎么增加一个路由?
Vue中添加新的路由并访问
1、搭建好Vue脚手架(这里使用的版本是Vue2.0)
2、在代码编辑器(这里使用的是Sublime Text)打开项目文件夹
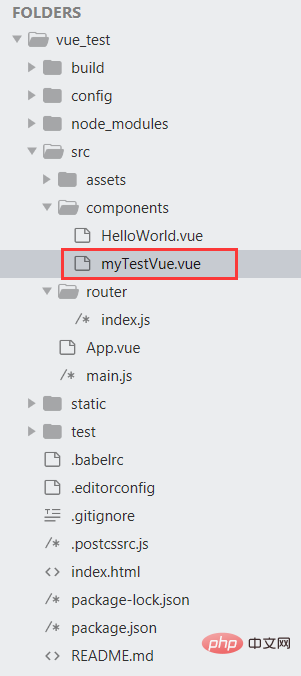
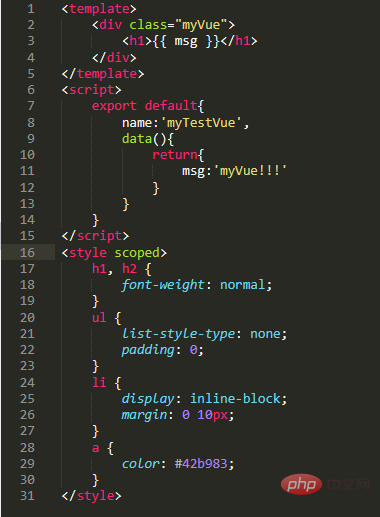
3、在文件目录src中的component下创建一个新的vue页面,写入测试代码


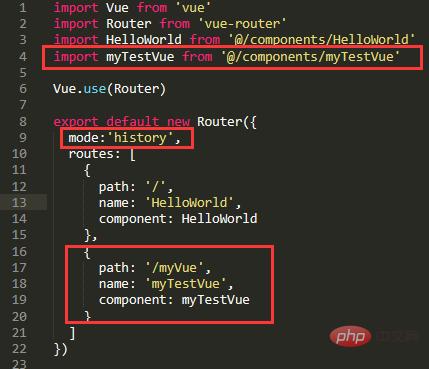
4、打开src下的router目录下的index.js文件,增加新的路由代码,此处注意的一点是,通过添加mode:'history'可以去除vue访问页面时的#/

5、通过npm run dev项目运行后,输入localhost:8080/myVue,可以看到页面跳转到了我们新添加的myTestVue.vue页面。
推荐学习:《》
以上就是vue中怎么增加一个路由的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/27023
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)