html5中的p不换行怎么办
html5中的p不换行的解决办法:1、打开相应的html代码文件;2、找到p标签;3、通过添加“p:nth-child(2) {word-break: break-word}”属性使得数字英文自动换行即可。

本教程操作环境:Windows10系统、HTML5版、DELL G3电脑
html5中的p不换行怎么办?
p标签中英文换行内容问题
1.数字、英文的情况
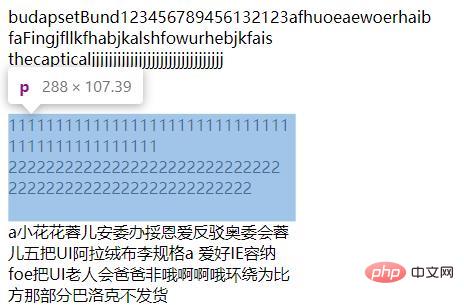
p中的内容如果是英文,则会按单词(默认按空格来分隔单词)来进行换行。如果一个单词长度大于p标签的宽度。则会发生溢出。数字同理
2.中文的情况
p中的内容如果是中文,则会自动换行。即便中文中有字母或者空格(无论字母处在什么位置)。
3.使数字、英文自动换行
通过添加word-break: break-word。可以使得数字、英文自动换行。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
figure {
display: flex;
width: 100vw;
height: 100vh;
flex-direction: column;
justify-content: center;
align-items: center;
}
img {
width: 20vw;
}
p {
width: 30%;
height: 20%;
/* word-break: break-word */
/* text-align: center; */
}
p:nth-child(2) {
word-break: break-word
}
</style>
</head>
<body>
<figure>
<p>budapsetBund123456789456132123afhuoeaewoerhaib faFingjfllkfhabjkalshfowurhebjkfais
thecapticaljjjjjjjjjjjjjjjjjjjjjjjjjjjjjjj
</p>
<p>1111111111111111111111111111111111111111111111 22222222222222222222222222222
22222222222222222222222222
</p>
<p>
a小花花蓉儿安委办挼恩爱反驳奥委会蓉儿五把UI阿拉绒布李规格a 爱好IE容纳foe把UI老人会爸爸非哦啊啊哦环绕为比方那部分巴洛克不发货
</p>
</figure>
</body>
</html>

推荐学习:《》
以上就是html5中的p不换行怎么办的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/26950
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)