react native怎么更改版本
react native更改版本的方法:1、进入react native项目目录,命令行输入“react-native --version”;2、查看npm包管理的react native版本;3、打开项目中的“package.json”文件,修改dependencies字段,把“react-native”版本修改为目标版本即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react native怎么更改版本?
React Native 版本升降与降级
手动修改配置文件进行更新
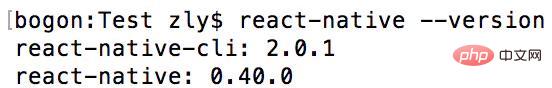
1.查看本地React Native版本
进入React Native项目目录,命令行输入
react-native --version

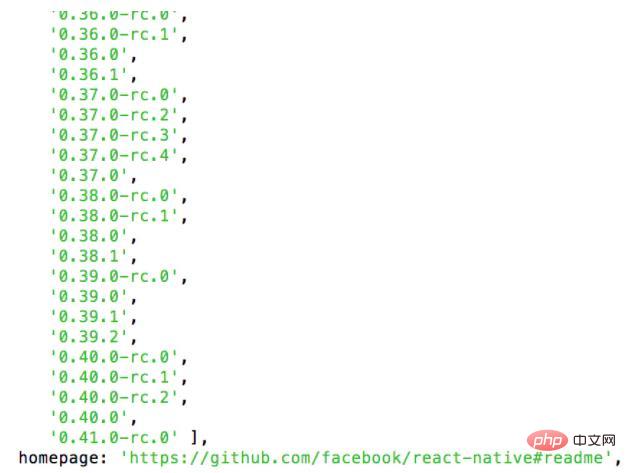
2.查看npm包管理的React Native版本
方法一、npm管理的React Native包地址是:https://www.npmjs.com/package/react-native
方法二、命令行输入npm info react-native

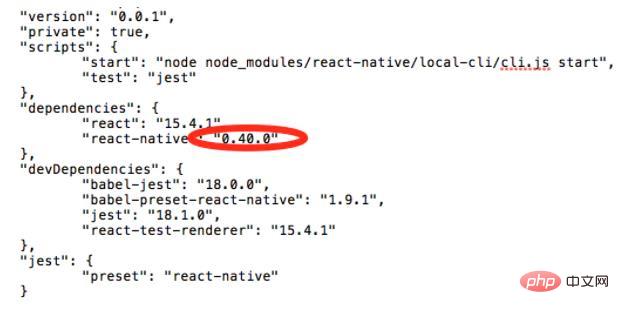
3.更改package.json配置
打开项目中的package.json文件,修改dependencies字段,把react-native版本修改为目标版本

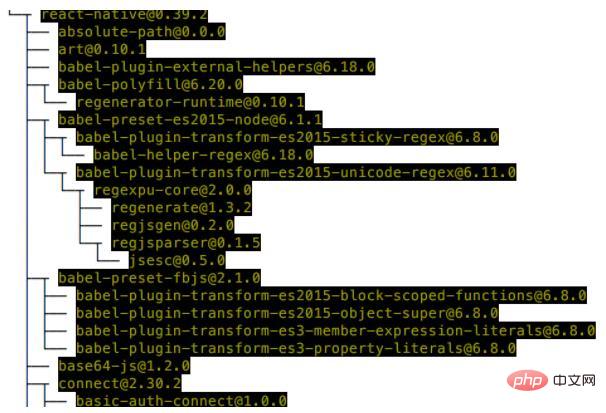
4.切换项目主目录
npm install

版本更改成功
在项目中运行npm intall --save命令来执行安装react-native新版本
npm install --save react-native@版本号
更改项目templates
版本不同,构建项目模板也发生变化。执行以下命令更新项目templates
react-native upgrade
推荐学习:《》
以上就是react native怎么更改版本的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/26920
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)