react打包图片路径错误怎么办
react打包图片路径错误的解决办法:1、把build文件夹直接放到iis上;2、修改index.html里面的引用资源,把“/static”前面的“/”符号去掉即可访问到页面内容。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react打包图片路径错误怎么办?
react打包后图片和资源路径错误的解决方法
执行打包程序后yarn run build
会看到多了一个build的文件夹。只需要把build文件夹部署到服务器即可访问。如果直接打开index.html就会报错,图片和资源加载不到。
我直接把它放到IIS上,做测试后是没有问题。

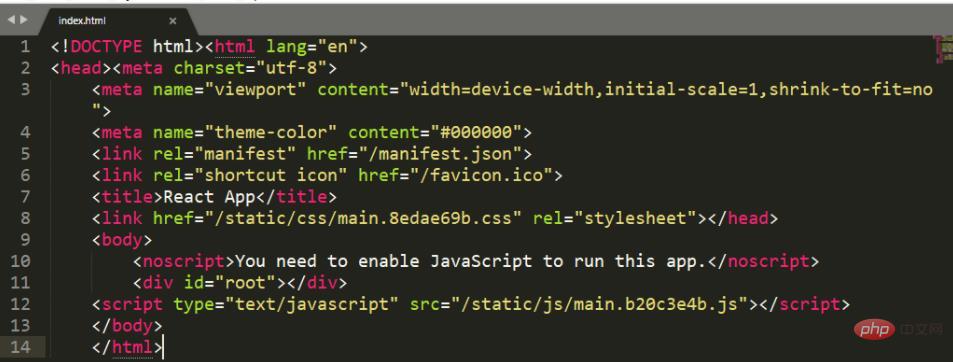
当然,如果你非用在本地访问,就手动把index.html里面的引用资源理解修改一下即可。也就是把【 /static 】前面的【/】 去掉,也可以访问到页面内容。
推荐学习:《》
以上就是react打包图片路径错误怎么办的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/26873
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)