es6怎么删除数组中的某一项
删除方法:1、用splice()根据下标删除任意一个元素,语法“arr.splice(index,1)”;2、用delete关键字根据下标删除任意一个元素,语法“delete arr[index];”;3、用shift()删除第一个元素,语法“数组.shift()”;4、用pop()删除最后一个元素,语法“数组.pop()”;5、用length删除最后一个元素。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
在es6中,想要删除数组中的任意一项(一个元素),可以利用数组的splice()方法或delete关键字。
方法1、splice:删除后,后面的元素自动填补到前面
arr.splice(index, 1)
举例:现在有数组 arr=['a','b','c','d']
arr.splice(1, 1); //结果arr=['a','c','d'](下标1开始,删除1个)
注意:
上面的代码中,我们要注意,如果想修改 arr 的值,直接这样操作 arr 直接就变了,而不要写作 arr= arr.splice(1,1),因为 splice() 方法的返回值为删除掉的元素。
补充:
- spice增加:
arr.splice(1,0,'str'); //结果arr=['a','str','b','c','d']
- spice替换:
arr.splice(1,1,'str'); //结果arr=['a','str','c','d']
- spice替换2:
arr.splice(1,2,'str'); //结果arr=['a','str','d'](就是说:下标1开始2个换成1个“str”)
- spice删除多个:
arr.splice(1,2); //结果arr=['a','d']
方法2、delete:删除后,该下标位置元素为undefined
delete arr[index];
例:
delete arr[1];

空位元素可以读写,length 属性不排斥空位,空元素位返回值为 undefined
console.log(arr[1]);

而如果只是想要删除第一个或最后一个元素,也可以利用shift()、pop()、length方法。
方法3:使用shift()函数删除第一个数组元素
array.shift()函数可以把数组的第一个元素从其中删除,并返回第一个元素的值;然后将余下所有元素前移 1 位,以填补数组头部的空缺。
var a = [1,2,3,4,5,6,7,8]; //定义数组 a.shift(); console.log(a);
输出结果为:

注:shift()方法会改变原数组,修改数组的长度!
方法4:使用pop()删除最后一个数组元素
array.pop()方法可以删除数组 array 中最后一个元素,并返回被删除的元素。
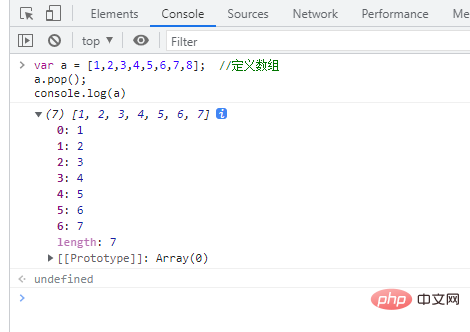
var a = [1,2,3,4,5,6,7,8]; //定义数组 a.pop(); console.log(a)
输出结果为:

注:pop()方法也会改变原数组,修改数组的长度!
方法5:利用length属性删除最后一个数组元素
数组的length属性一般是用来设置或返回数组中元素的数目,即设置或返回数组长度。
我们可以利用设置数组长度的特性,将length属性的设置的比原长度小,即可从数组尾部删除一个或多个元素;如果值设置为0,就会删除全部数组,即清空数组!
语法:数组对象.length=原数组长度-1;
示例:
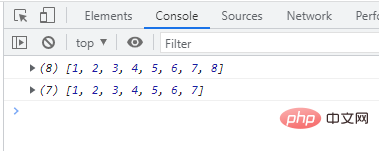
var a = [1,2,3,4,5,6,7,8]; //定义数组 console.log(a) a.length=7; console.log(a)

【推荐学习:】
以上就是es6怎么删除数组中的某一项的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/26792
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)