浅析Angular中的自定义结构型/属性型指令
angular指令分为三种,组件(带模板指令)、结构型指令(改变宿主文档结构)、属性型指令(改变宿主行为),下面主要介绍自定义结构型指令和自定义属性型指令。

一、自定义结构型指令
一个元素上只能放一个结构型指令,结构型指令的书写形式为*指令名,*是一个语法糖,如下代码:
<div *ngIf=""></div> <!-- 等价于 --> <ng-template [ngIf]=""> <div></div> </ng-template>
以下自定义一个结构型指令,当给指令输入superadmin和admin时,DOM节点显示,否则移除节点。【相关教程推荐:《》】
@Directive({
selector: '[appLogin]'
})
export class LoginDirective implements OnInit{
@Input('appLogin') user=""
constructor(private VCR: ViewContainerRef,private TPL: TemplateRef<any>) {
//在指令的构造函数中将 TemplateRef 和 ViewContainerRef 注入成私有变量。
}
ngOnInit(){
if(this.user=='superadmin'||this.user=="admin"){
this.VCR.createEmbeddedView(this.TPL)
}else{
this.VCR.clear()
}
}
}<div *appLogin="'superadmin'">超级管理员</div> <div *appLogin="'admin'">管理员</div> <div *appLogin="'user'">普通会员</div>
效果:
二、自定义属性型指令
使用属性型指令,可以更改 DOM 元素和 Angular 组件的外观或行为。
1、从 @angular/core 导入 ElementRef。ElementRef 的 nativeElement 属性会提供对宿主 DOM 元素的直接访问权限。
2、在指令的 constructor() 中添加 ElementRef 以注入对宿主 DOM 元素的引用,该元素就是 appColor 的作用目标。
3、向 ColorDirective 类中添加逻辑,在不同输入条件下,背景分别展现为红、绿、蓝
@Directive({
selector: '[appColor]'
})
export class ColorDirective implements OnInit{
@Input() appColor=""
constructor(private ele:ElementRef) {
}
ngOnInit(){
if (this.appColor == 'superadmin'){
this.ele.nativeElement.style.backgroundColor="red"
} else if (this.appColor == 'admin') {
this.ele.nativeElement.style.backgroundColor = "green"
}else{
this.ele.nativeElement.style.backgroundColor = "blue"
}
}
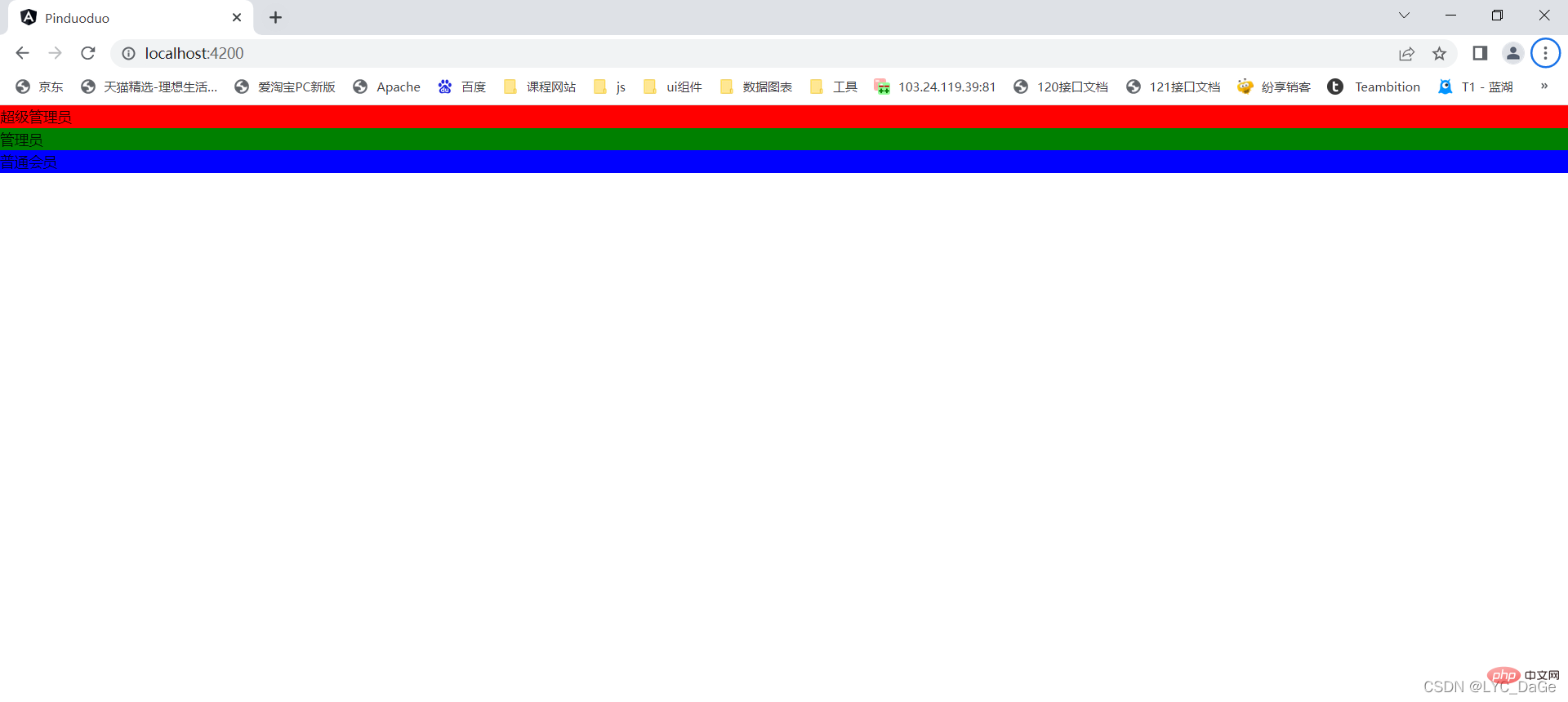
}<div [appColor]="'superadmin'">超级管理员</div> <div [appColor]="'admin'">管理员</div> <div [appColor]="'user'">普通会员</div>**
效果:

更多编程相关知识,请访问:!!
以上就是浅析Angular中的自定义结构型/属性型指令的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/26781
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)