laravel mix有什么用
laravel mix用于管理前端任务,它是一款前端任务自动化管理工具,可使用工作流的模式对制定好的任务依次执行;mix提供了简洁流畅的api,让开发者能够为laravel应用定义webpack编译任务,可以轻松地管理前端资源。

本教程操作环境:windows7系统、Laravel6版,DELL G3电脑。
laravel mix是什么?有什么用?
Laravel Mix 一款前端任务自动化管理工具,使用了工作流的模式对制定好的任务依次执行。Mix 提供了简洁流畅的 API,让你能够为你的 Laravel 应用定义 Webpack 编译任务。Mix 支持许多常见的 CSS 与 JavaScript 预处理器,通过简单的调用,你可以轻松地管理前端资源。
默认文件和文件夹结构
默认 Sass 文件在 resources/assets/sass/app.scss 中(文件的内容是完全一样的),而默认的 JS 文件在 resources/assets/js/app.js(因为文件是完全相同的,所以想要学习更多关于 Vue 在 5.3 中的基础结构,可以查看 写的 这一帖子)。
如果你深入到 app.js 中引用的 bootstrap 文件( resources/assets/js/bootstrap.js ),你会看到我们使用Axios 而不是 Vue-Resource 来设置 X-CSRF-TOKEN( )。
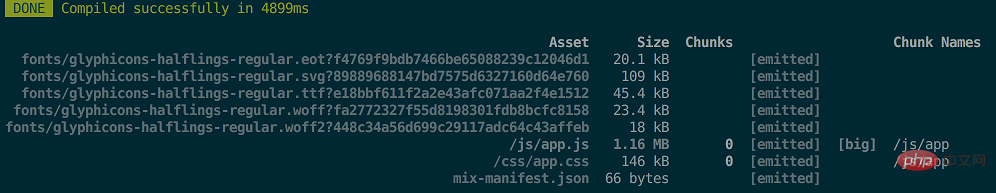
如果你在 Mix 的项目上运行 npm run dev,可以看到:

默认情况下,我们生成的文件的位置与 Elixir 相同:public/css/app.css 和 public/js/app.js 。
主要 Mix 方法
正如你所见,你可以轻松的使用 Mix 处理 Sass 和 JS。Sass,显而易见,运行 Sass 文件,并将其输出为 CSS。用 JS 方法支持 ECMAScript 2015 语法、编译 .vue 文件、针对生产环境压缩代码以及对 JavaScript 文件进行其他处理。
还可以用 .less 方法将 编译为 CSS:
mix.less('resources/assets/less/app.less', 'public/css');用 combine 方法将文件组合在一起:
mix.combine([ 'public/css/vendor/jquery-ui-one-thing.css', 'public/css/vendor/jquery-ui-another-thing.css' ], 'public/css/vendor.css');
用 copy 复制文件或目录:
mix.copy('node_modules/jquery-ui/some-theme-thing.css', 'public/css/some-jquery-ui-theme-thing.css');
mix.copy('node_modules/jquery-ui/css', 'public/css/jquery-ui');与 Elixir 不同,Source Maps 默认情况下是关闭的,可以在 webpack.mix.js 中调用以下方法来开启:
mix.sourceMaps();
默认情况下 Mix 会以系统通知的方式告知你编译结果,如果不希望它们运行,可以使用 disableNotifications() 方法禁用。
Mix.manifest.json 和 缓存清除
熟悉 Elixir 的人可能会注意到上面的输出图像有一点与 Elixir 不同:Mix 正在生成一个开箱即用的清单文件 public/mix-manifest.json。 当然,Elixir 也会生成清单文件:public/build/rev-manifest.json,与 Mix 直接生产不同,它只会在确定启用了缓存清除(版本控制)的功能时生成它。
这些清单文件是用来映射前端文件与已经版本化处理的前端文件副本,例如: /js/app.js 与 /js/app-86ff5d31a2.js 之间的映射。有了这个文件就可以在 HTLM 用简单的引用指向该引用的版本化文件。例如 <script src="%7B%7B%20mix('js/app.js')%20%7D%7D"></script> 。
不像 Elixir,即使你不使用缓存清除,Mix 都会生成这个文件,但它也仅仅只是一个导向地图:
{
"/js/app.js": "/js/app.js",
"/css/app.css": "/css/app.css"
}对于以前使用 Elixir 的用户来说,另一个有趣的变化是:你的构建文件现在最终在正常的输出目录,而不是单独的构建目录,所以你版本化的 JS 文件,将出现在 public/js/app-86ff5d31a2.js。
要在 Mix 中启用缓存清除,只需在 Mix 文件中附加 .version():
mix.js('resources/assets/js/app.js', 'public/js')
.sass('resources/assets/sass/app.scss', 'public/css')
.version();这比传递实际文件名要简单得多,就像在 Elixir 中一样。
mix() 帮助
正如上面提到的,你要使用 mix() 来代替 elixir() 引用你的资源,运行方式完全相同。 但是有一点,用 Mix 的话,要删除 Laravel 模板中默认的这些引用行:
<link> ... <script></script>
用下面这种方式替换它们:
<link> ... <script></script>
记住,这个函数只是在 mix-manifest.json 中查找字符串并返回映射的构建文件。用来保证当你清除了缓存时,它懂得去加载默认的那个文件。
代码拆分
Webpack 是对许多人来说很令人兴奋的部分,因为它提供了使代码结构化的智能能力。我还没能完全弄明白 webpack 的所有功能,Mix 也没把所有功能都打包支持,例如:tree-shaking。但它确实使你的自定义代码(它可能会经常更改)与你的供应商代码(这不应该)区分,使得用户在每次推送新版本时刷新所有供应商代码的可能性更小。
要利用这个特性,你需要使用 extract() 函数,它将你定义一个给定的库或者模块集合提取到一个单独的构建文件名为 vendor.js:
mix.js('resources/assets/js/app.js', 'public/js')
.extract(['vue', 'jquery']);在这种情况下,Mix 生成了三个文件:public/js/app.js 、public/js/vendor.js 和第三个 Webpack 特定文件 public/js/manifest.js。 为了运行顺利,得按照以下的顺序引入这三个文件:
<script></script><script></script><script></script>
如果清除了缓存,并且更改了应用自定义的代码, vendor.js 文件仍会缓存,也只有应用自定义的代码才会被清除缓存,这样你的网站会加载得更快。
自定义 Webpack 配置
如果你有兴趣添加自己的自定义 Webpack 配置,只需要传递你的 Webpack 配置:
mix.webpackConfig({
resolve: {
modules: [
path.resolve(__dirname, 'vendor/laravel/spark/resources/assets/js')
]
}
});(上面这个例子只是从文档复制粘贴来的~ 你真的有兴趣就自己去了解哈~)
顺便一提
说点有趣的东西吧,我想这或许能在 Webpack 文件中加点什么。 如果你想只在生产环境下复制点什么,你怎么会这样做?
会这么问是因为我发现在 Node 环境对象中,我们可以用 process.env 去访问。可以检查任何值,包括系统上的任何全局环境变量。这个发现可能可以让我们去做点其他有趣的事情,比如说有条件地检查 process.env.NODE_ENV 中的值:
if (process.env.NODE_ENV == 'production') {
mix.webpackConfig({ ... });
}但是在阅读源代码后,我发现 NODE_ENV 不是主要的检查。相反,是用了一个带有 inProduction 标志的配置对象去做这件事情。 这个文档里没有写,因此请谨慎使用,但你可以更新 Webpack 文件顶部的导入,然后使用该配置对象:
const { mix, config } = require('laravel-mix');
if (config.inProduction) {
mix.webpackConfig({ ... });
}默认依赖关系
你可以查看 package.json 并查看每个项目包含的依赖项列表。 记住,这些是由默认的 app.js 和 bootstrap.js 来引用的,你可以删除 app.js 和 package.json 中的引用,并重新运行 npm install ,当然删除引用并不会删除源文件。
(一个简单且漂亮的 HTTP 客户端)
(由默认的
app.scss文件来引入 Bootstrap 样式)( 比 Underscore 更好)
小结
Laravel Mix 是一个代替 Laravel Elixir 的构建工具。 具有与 Elixir 几乎相同的API,却是基于 Webpack 而不是 Gulp。
【相关推荐:】
以上就是laravel mix有什么用的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/26769
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)